How To Design the Best Product Page
Creating and building your business website can feel like a giant task. Knowing what type of pages you’ll need can help support the purpose of your site.
This article will help you with product page design. It’ll cover what you need to have a successful product page and show product page examples so you can see some of the best product page designs. We’ll also touch on how this ties into your business’s goals and overall website goals so you can win repeat customers.
Recommended: Shopify consistently comes out on top for producing the best ecommerce product pages. Get started with a Shopify free trial.
Before You Begin
To truly achieve success, it’s important to know which website builder will suit you and your business. Not all website builders come with everything you may need. Finding the right fit for building and launching your business website will help clarify how you’ll create your product page. Check out our Best Website Builder review to get started.
Along with this guide, check out these other helpful articles to learn what it takes to create a comprehensive business website and stunning product page using various website builders.
Understanding the Goal of Your Product Page
The first part of planning and creating a product landing page for your business website involves having a good idea of what you’d like to accomplish and how you’d like to do so. You can then apply these goals to this page as well as your business and its website as a whole.
Once established, these goals will help you decide how to design your product page. They’ll also help you determine how to measure the success of your website and business.
If you need help identifying your business and website goals, our How To Design a Successful Website guide includes a detailed breakdown.
Identifying Your Product Page Goals
Even though the goals of your product page may seem fairly obvious — to sell merchandise — it’s still worth taking time to review how this goal supports your business’s purpose and website’s theme.
Importantly, these goals will vary from business to business. Finding those that fit your brand can provide a clear way to achieve measurable success.
Here are some questions to ask yourself to help you determine your product page goals:
- What type of business do you have? If your business primarily focuses on selling specific items, your product page will be one of the more important pages on your website. If you run a service-based business like a hair salon that offers products on the side, your product page can provide a place to showcase items that complement your services and boost your revenue. Knowing what type of business you have will help you understand the role a product page will play in your overall operations.
- What kind of goods or services do you provide? These most likely will directly relate to what’ll appear on your product page. For example, do you make handcrafted items from local and sustainable materials? You’ll need a product page that can highlight, what you do, what you offer, and your business practices. Does your business provide specific items or can customers choose a more flexible design? Take some time to think about what you want to offer and how it could possibly appear on your product page.
- What kind of growth and engagement do you want? Is the product page the final stop for your customers or do you have a blog page you’d like them to read as well? Would you like to construct a thank you page or encourage them to subscribe and follow your business on social media? This is a good time to consider how you’d like customers to return to your site and continue to engage with you and your brand.
Your answers to these questions will help guide you toward the type of items and services you want to display on your product page. After answering these questions, it’s time to connect your product page goals to a tangible way of measuring this page’s success in achieving them.
Using the right website builder for your business can make all the difference. Check out our Best Website Builder review to learn more.
Measuring Your Product Page’s Success
Having goals is a great start, but how will you know if you reach them? The best way to ensure you achieve your product page goals involves making specific and measurable targets — and breaking them down into timelines and relevance.
- Be Specific: A specific goal for your product page might involve selling 50 new items. Having a numerical value instead of a general idea can help you better track your success.
- Make It Measurable: A measurable goal for your product page could be to sell five units of a new product each day.
- Make It Attainable: Be honest and ask yourself if your goals are realistic and reachable. If you have a particularly large goal, break it down into smaller steps so you don’t feel overwhelmed.
- Stay Relevant: All of your product page objectives should help you reach your website and business goals. Your product page should focus on selling products or services and encouraging customers to return. If you find yourself veering away from this goal, it’s time to circle back to the basics.
- Ensure It’s Time-Based: Setting a deadline for specific goals provides a clear indicator of achievement. If you give yourself one month to sell 100 items, you’ll know by the end of that month if you succeeded.
Once you have a set of specific product page goals with a realistic timeline, it’s essential to ensure they tie back to the overall intention and purpose of your website and business.
Aligning Product Page and Business Goals
Now that you have specific product page goals, set them alongside your business goals. Will your product page goals help you achieve your overall business goals? Will your product page effectively help you achieve your website goals? If your product page goals seem to veer off in another direction, revise them to ensure they align with both your website and business goals.
Once you achieve alignment among your goals, it’s time to dive into what your product page will need to succeed. We’ll discuss how your product page’s content and design can help achieve this.
Still need to clarify the goals and purpose of your website? Read our How To Design a Successful Website guide to stay on track.
Determining Your Product Page’s Content and Design
Even if your product landing page isn’t the first thing visitors see when they arrive at your site, it’s still incredibly vital to the success of your business. Its structure should include digestible information about your business’s products as well as a visually appealing flow for the displayed items.
Adding certain elements to your product page can help you better achieve your goal of converting site visitors into customers. In addition, you can direct those visitors to other pages for more information or further engagement.
Designing the Best Structure
Visitors to your product page shouldn’t struggle to find key information or specific products. This page should focus on enticing visitors to purchase what you have to offer as well as clearly stating the nature of those products or services.
One of the best ways to do this involves using product images. To attract your visitors’ attention, make sure these images have good lighting and a clean background.
If you offer a service people can purchase online, use photos that show that service in action. An auto body shop that provides oil changes, for example, might have a photo of the type of oil it uses or an action shot of an employee performing an oil change to represent this service.
Each product also should have a clear and concise description. This is a great place to list a product’s ingredients and materials, how you sourced them, and any other relevant information customers may want to know. Keep these descriptions brief, yet informative. Know the keywords your customers use when searching for specific items. Is your product organic? If so, make sure to include that term in your product description.
As a best practice, you also should group your products into appropriate categories. If you sell skin care products, keep the hand creams separate from the eye creams. This’ll streamline the search process for your visitors and help prevent them from feeling frustrated and overwhelmed.
Ultimately, the information on this page should be clear and concise. The easier you make it for visitors to understand what you offer, the more likely you are to achieve your product page goals.
For more information, check out our How to Structure a Website guide.
Creating Engaging Content
While the previous section briefly touched on some of this, it’s worth highlighting again. The content on your product page will determine if people feel comfortable — and excited about — purchasing items from you.
Think about your target audience and the reasons why they might visit your website and want to buy your products. Use your product page to continue to tell your business’s story, keeping it in line with your branding. If you run a sleek and sophisticated small boutique, you don’t want your product page design to look bright and childish.
Structure your product page content according to the information site visitors will find most useful. Again, know the keywords your customers will search for and ensure your product descriptions include them. You can also use internal links to offer visitors more information about your process and products as well as to answer any other questions they may have.
Incorporating Key Elements for Success
Beyond the essentials every product page needs to achieve its goals — like optimal structure and engaging content — you also can include a variety of other key elements to help convert your visitors into customers.
Here are several useful elements you can add to your product page design to promote its success:
- Images: Product images typically are the most important part of a product page. Make sure they look professional and clearly represent your products. You also must ensure you own the rights to these photos if you didn’t take them yourself. Don’t use images you find on the internet to highlight your own products.
- Calls to Action: Each item should have its very own call to action (CTA). A CTA can be both the description of the product as well as the button a customer can click to buy that item. Use compelling and informative descriptions and CTA buttons that read “buy now” or something similar.
- Internal Links: These embedded links help visitors navigate your entire site with ease. Great uses of these links within a product page might take visitors to a set of frequently asked questions (FAQ), your Terms and Conditions page, your customer reviews, and your site’s Checkout page.
- Social Media Icons: It’s always useful to include your social media icons as links to your feeds in your site’s header and footer, making them constantly accessible to visitors. Your social media feeds provide a great place to highlight your products in action and display more images of what you have to offer.
- Pop-up Windows: More and more websites now greet visitors with a pop-up window that encourages them to make a purchase by offering a discount code. These also can work well on your product page to help entice visitors to buy your items.
- Chat Boxes: While similar to pop-up windows, chat boxes can help you answer customer questions. They also provide a tool site visitors can use when they need help.
- Drop-Down Menus: These menus not only make it easy to keep your product page organized, but also help visitors quickly find the information they seek.
- Search Bar: By enabling visitors to type in what they’re looking for, this bar makes it even easier to bring them one step closer to a purchase.
- Sale Notifications: These can come in many forms, but most often they appear as “sticker” features on a specific product that visually tell customers this item is on sale. Strikethrough pricing is another useful tool because it shows potential customers the original price alongside the current sale price. This lets them know they’re getting a good deal and encourages them to buy.
- Low-Stock Notifications: This can instill a sense of urgency in potential customers by highlighting the small, remaining supply of a specific item. That information may inspire them to purchase one before it’s too late.
Adding these elements to your product page design not only gives you several tools to help convince visitors to make a purchase, but also improves your site’s overall customer experience.
Reviewing Successful Product Page Examples
Sometimes it’s helpful to see success in action. Here are examples of some of the best product pages built using various website builders. Along with visuals, we’ll also explain what makes each of them so effective.
Successful GoDaddy Product Page Example

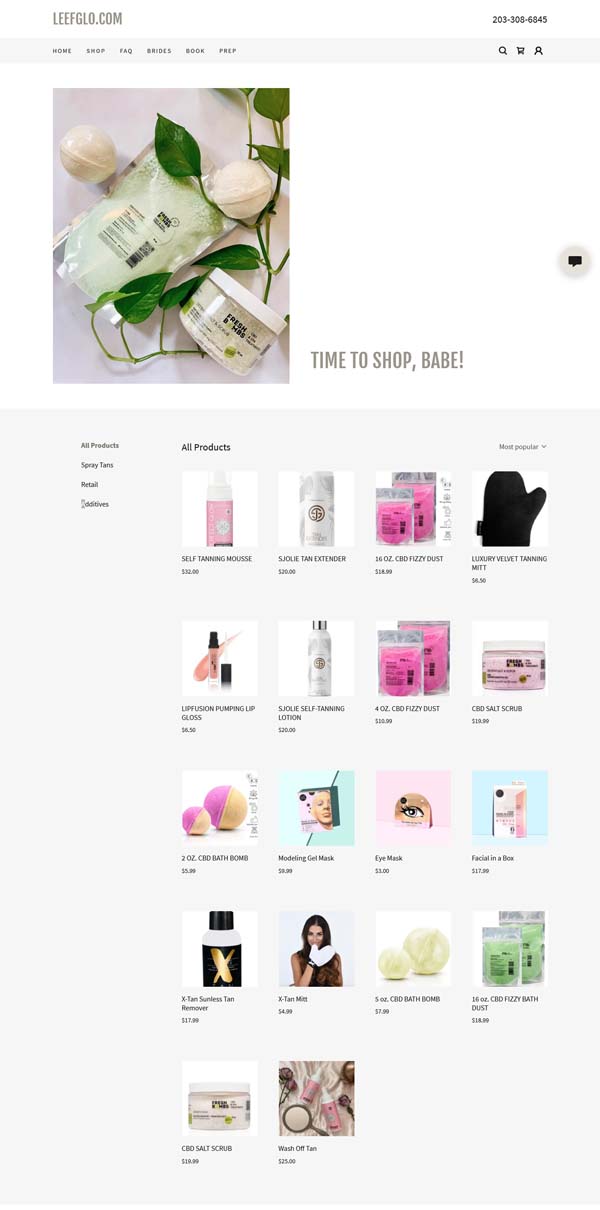
Connecticut-based spray tan boutique Leef Glo is a perfect example of a service-based business with an excellent products page. Every product featured not only comes recommended for use before and after Leef Glo services, but also supports the company’s branding and mission of sustainable skin care.
All of the photos are professional and clearly demonstrate what the product is and does. This product page even has a chat box feature to assist visitors who need a little more clarification or have questions.
Learn how to create your own successful GoDaddy site with our How To Make a GoDaddy Website guide.
Successful Wix Product Page Example

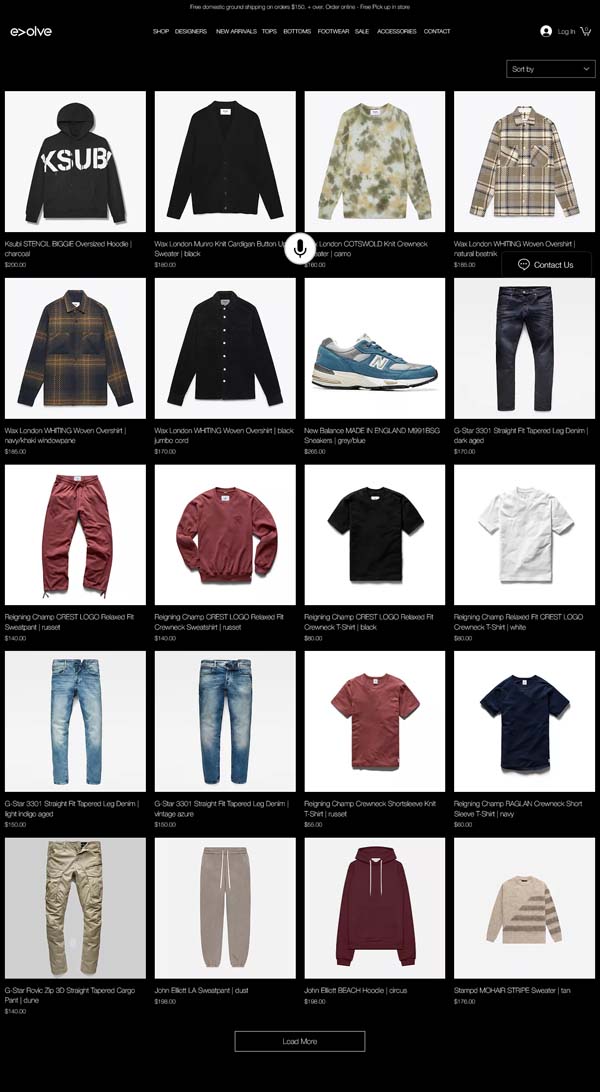
Evolve Clothing Gallery is a menswear boutique that showcases a roster of up-and-coming designers alongside well-established brands. Its product page does several things really well.
It has two separate chat features to help customers find what they need. One is a traditional chat box into which visitors can type questions. The other is a microphone feature that allows visitors to verbally ask for what they want.
It also has a helpful “Sort by” drop-down menu, allowing customers to easily find the specific category of clothing they want to buy. This page’s sleek, sophisticated design also perfectly complements the company’s branding.
Learn how to create your own successful Wix site with our How To Make a Wix Website guide.
Successful Shopify Product Page Example

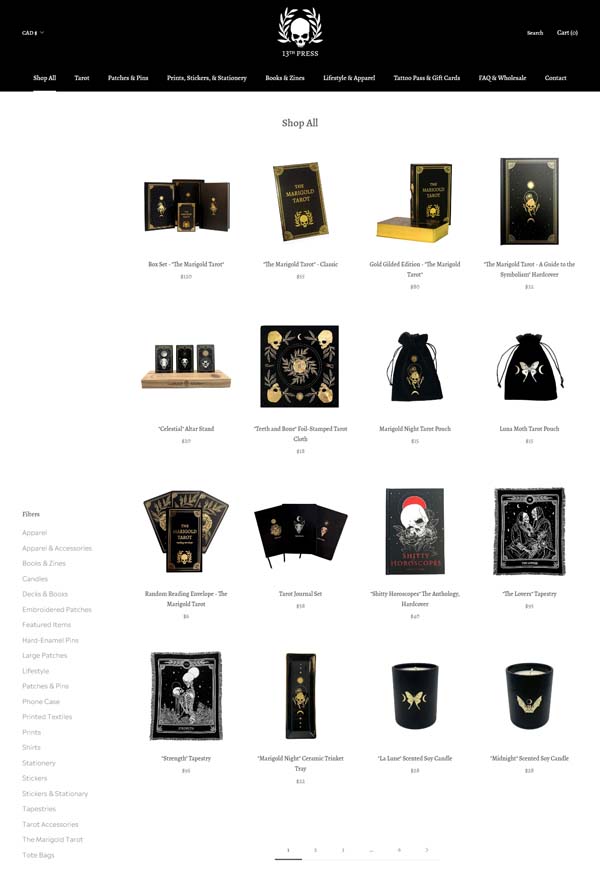
The spooky team behind 13th Press created a detailed, yet easy-to-navigate product page design. Visitors can either peruse the entire catalog or choose a specific product collection from the left-hand menu.
The beauty of opening an online store with Shopify is how simple it makes the process of setting up a product landing page. This page demonstrates the true power of the Shopify platform, which enables you to upload hundreds of items and then effectively organize them.
This particular business understands its target audience and aligns its branding with what they have come to expect. Overall, it’s a great product page example.
Learn why Shopify is our top choice for ecommerce website builders in our Best Ecommerce Platforms article.
Successful WordPress Product Page Example

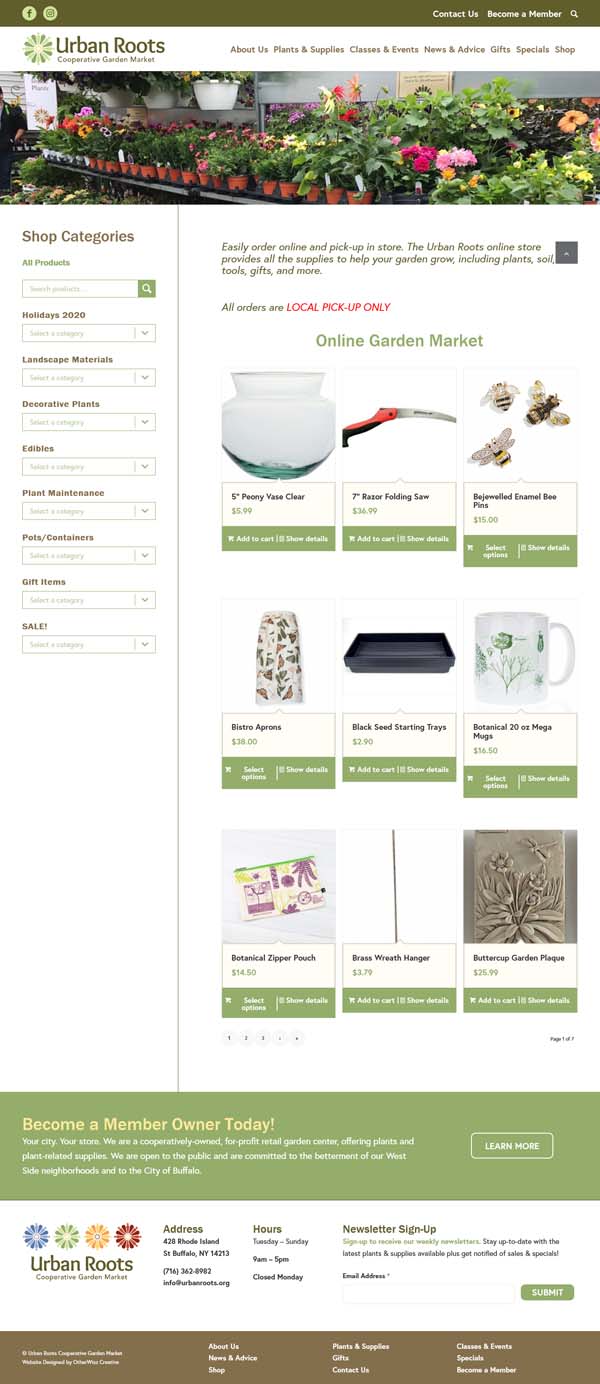
Cooperative garden center Urban Roots uses its “Shop” page to make it easy for customers to order items online and then simply come pick them up. Using WooCommerce for WordPress, this small business product page also takes advantage of powerful ecommerce tools like drop-down menus, sale notifications, and a search bar. These elements make it easy for visitors to find what they seek and advertise discounted items.
This product landing page also includes several important pieces of information and other internal links, which invite customers to become co-op members, sign up for a newsletter, and contact the garden center with any questions.
Learn more about WordPress and WooCommerce in our Best Ecommerce Platforms article.
Successful Weebly Product Page Example

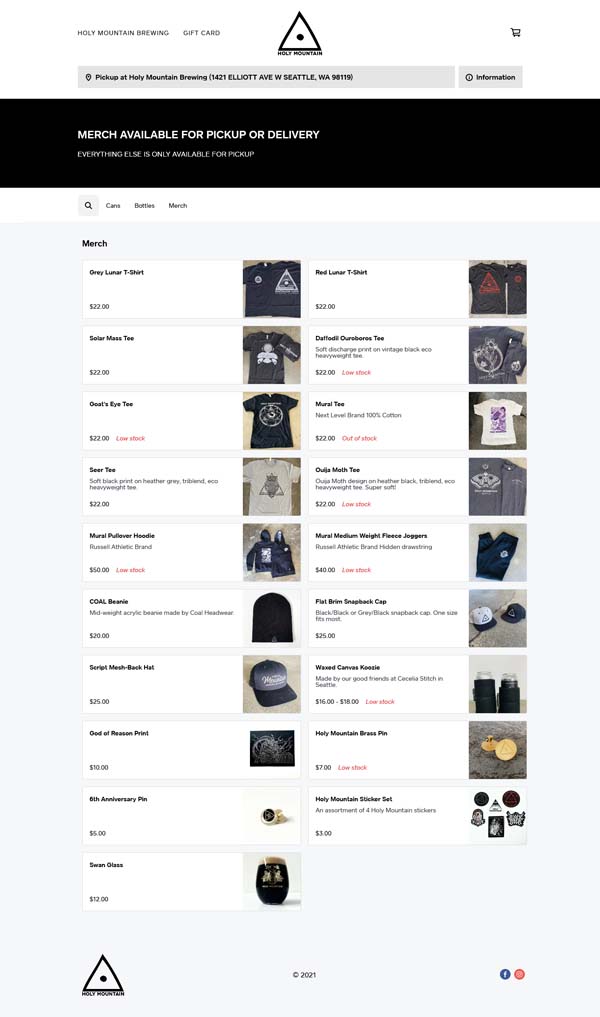
Seattle-based Holy Mountain Brewing uses its product page to sell not only specialty cans and bottles of beer, but also other unique merchandise.
This product page design has several key features that make it successful. The information at the top clearly explains that the site allows visitors to place orders for in-store pickup or delivery. It also states the requirements for certain orders that might fall under the “only available for pickup” category.
The use of “low stock” markers creates a sense of urgency for shoppers who’ll need to move quickly if they want a specific item. Plus, the designs on the clothing reinforce this brewery’s sleek branding.
Learn how to create your own Weebly website with our How To Make a Weebly Website guide.
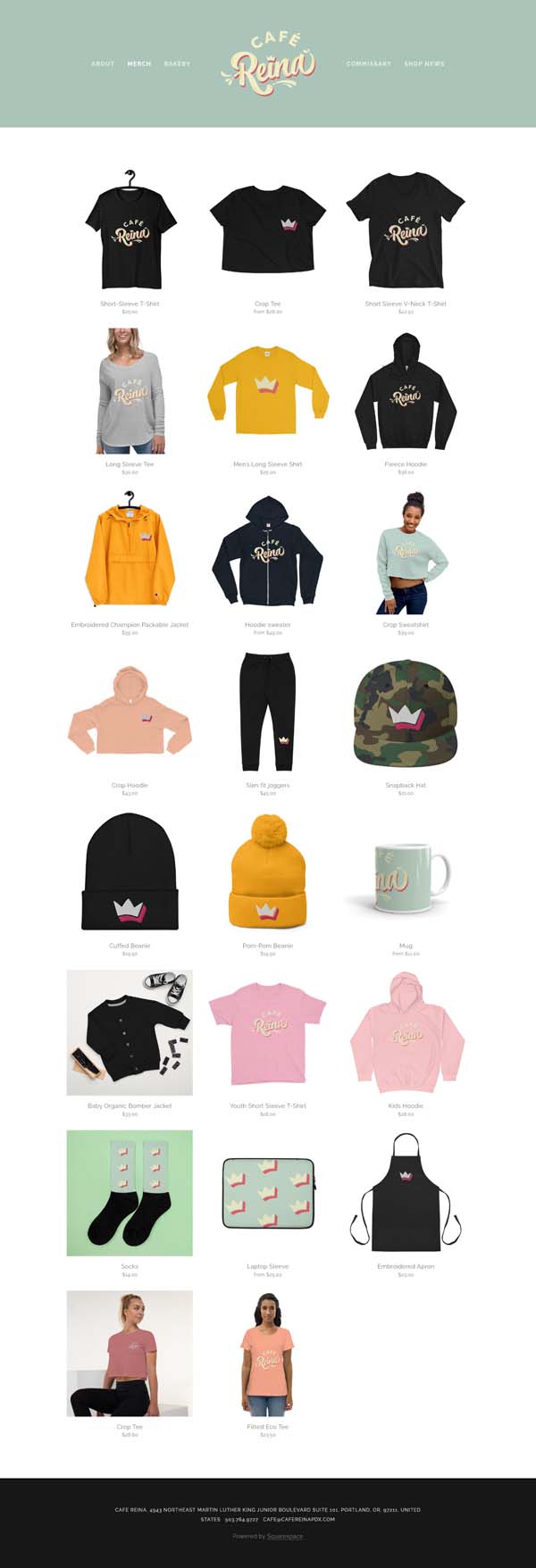
Successful Squarespace Product Page Example

Portland-based specialty bakery Café Reina uses its merchandise page to successfully generate an additional revenue stream. The wide array of offerings — from aprons to beanies — mirrors Café Reina’s fun and festive branding.
This business, which recently rebranded itself and reopened its doors, also uses its merchandise items to allow customers who love this bakery to wear their support with pride.
Get inspired to build your own Squarespace website by checking out these other Squarespace website examples.
Final Thoughts
Now that you have the tools to begin creating a successful product page for your business website, it’s time to find the right website builder. Read our Best Website Builder review to determine which platform will work best for you and your business.
Check out these other articles to learn more about how to create a successful business website and achieve your business goals: